A WinJS trükkök sorozat korábbi epizódjaiban megismerkedtünk az üzenet ablakok és a hozzájuk tartozó egyedi gombok létrehozásával. A tanultak alapján meg is írhatjuk az alábbi kódunkat, ami két MessageDialog ablakot jelenít meg egymás után:
var dlg = new MessageDialog( 'Első üzenet' ); dlg.commands.append( new UICommand( 'Bezár', function() { new MessageDialog( 'Második üzenet' ).showAsync().then( function() { // Itt csinálunk valami hasznosat... } ); } ) ); dlg.showAsync();
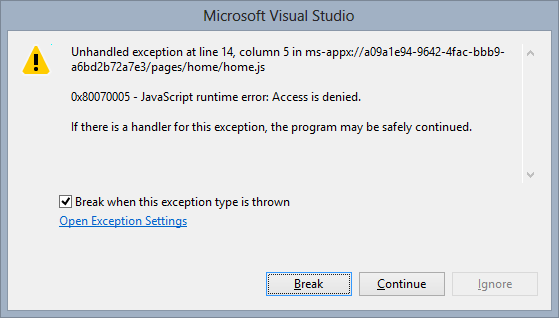
Ezzel a kóddal csak az a gond, hogy irgalmatlanul elszáll, méghozzá a legapróbb hibaüzenet nélkül. Debug módban futtatva az alkalmazást már látszik, hogy egy Access is denied kezeletlen kivétellel van dolgunk:
Megvan a hiba? Ha nincs, akkor érdemes lehet megnézni a WinJS Trükkök sorozat mai epizódját, amiből nem csak az ok, hanem az is kiderül, hogyan lehet megszabadulni tőle:

 Májusban írtam arról
Májusban írtam arról