Egy hónappal ez előtt a LogMeIn jóvoltából szerencsés tulajdonosa lettem egy 3D nyomtatónak. Mivel a konkrét típus kiválasztása is az én feladatom volt, vásárlás előtt alaposan körbejártam a témát, így azzal a gondolattal állhattam neki a 3D nyomtatásnak, hogy tudomány ide vagy oda, a sikeres nyomtatáshoz leginkább bizony szerencse kell. A 2D és a 3D nyomtatás egyszerűsége és megbízhatósága között ugyanis ég és föld a különbség. Minden nyomtatás tartogat magában nehézséget, meglepetést és tanulságot is. Rendszerint többet, mint amire számítanánk.
1. “Okay”
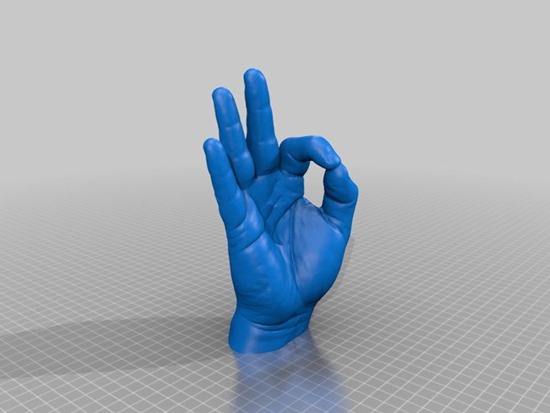
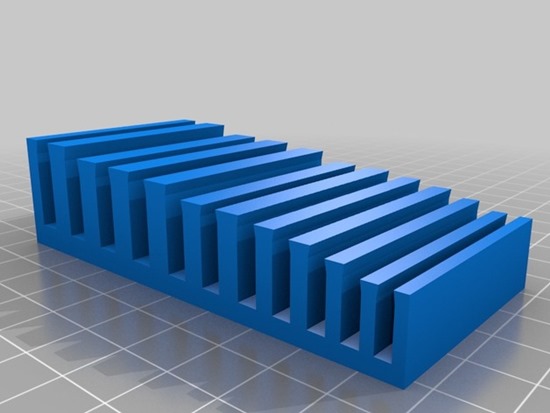
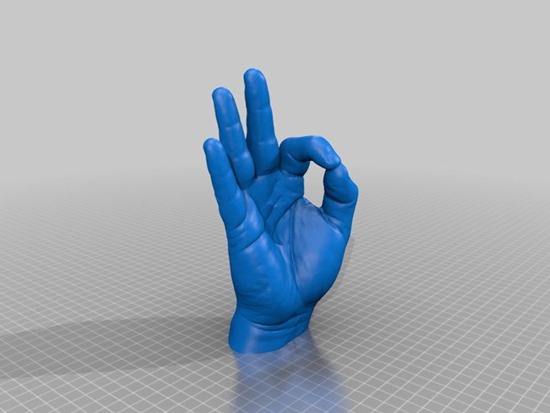
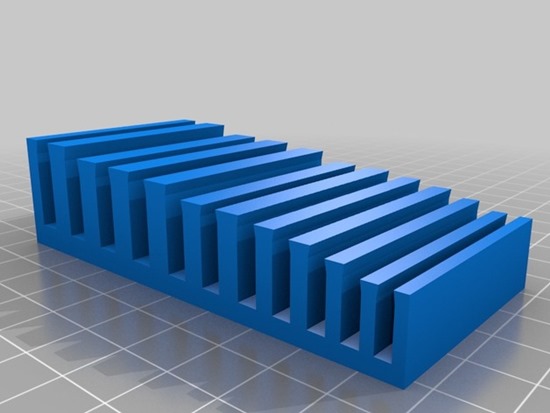
A gyártó útmutatásait követve elsőként azt a modellt nyomtattam ki, ami a nyomtatóval érkezett:

A dolog pofonegyszerűnek tűnt, mert a modellből készített GCODE fájl rajta volt a nyomtatóhoz kapott SD kártyán, nem kellett semmilyen paramétert állítani, gyakorlatilag csak a Print gombot kellett megnyomni. Gondoltam ha a nyomtató hardverileg rendben van és jól van betöltve a nyomtatószál, akkor ennek sikerülnie kell.
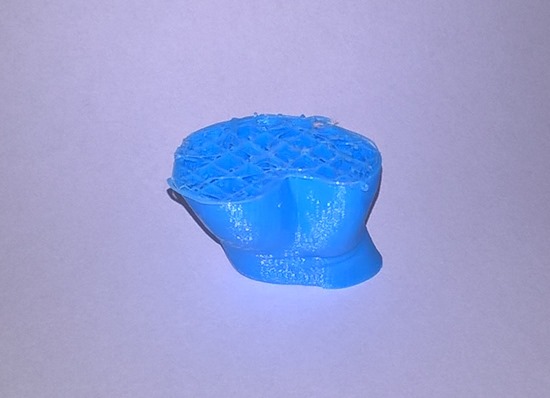
“Szinte” sikerült is, ez lett belőle:

Hát majdnem ugyanaz. Történt ugyanis, hogy nagyjából félórányi nyomtatás után egy finom pattanást követően elmozdult a tárgy a tárgyasztalon, onnan kezdve pedig kuka az egész.
Tanulság:
- A tárgyasztal tapadása az egyik legfontosabb tényező a sikeres nyomtatáshoz, mégis mindenki küzd ezzel. Vannak házi módszerek, drága felületek, de igazán 100%-os, egyszerűen használható, jól tapadó, de könnyen eltávolítható megoldás nincs (legalábbis én nem tudok róla).
- A nyomtatóval együtt vásároltam a tárgyasztalra egy üveglapot, hogy biztosan sík legyen a felület, a szintezés ugyanis a másik kritikus tényező a sikeres nyomtatáshoz. Elméletileg ez a tapadáson is segíthet, ám azt nem szabad elfelejteni, hogy lefogja egy kicsit a tárgyasztal fűtését. Az én nyomtatómhoz üveglap nélkül másoknak bevált a 60°C-os tárgyasztal, nekem viszont biztos több kell az üveglap miatt. A későbbiekben 70°C-os tárgyasztallal nyomtattam, és jobbak lettek az eredmények.
2. Kalibrációs kocka
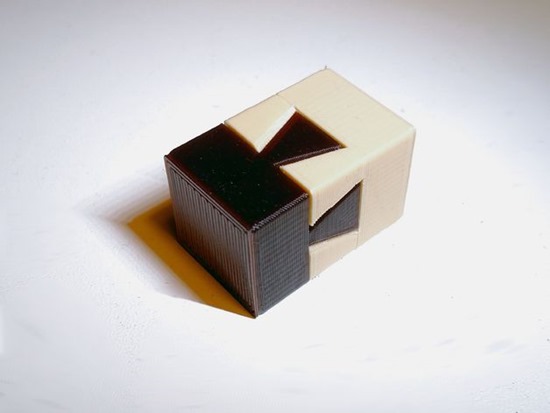
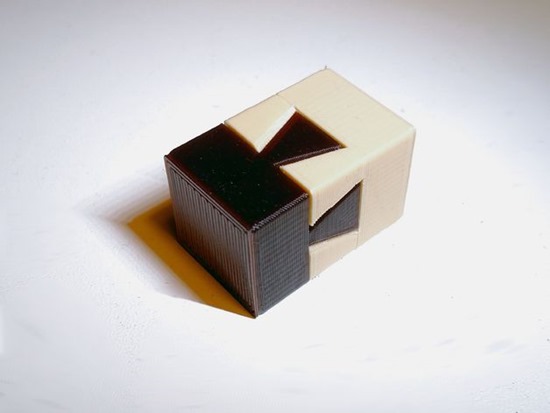
Második kísérletként a nyomtató precizitását próbáltam ki egy sima kalibrációs kocka segítségével, ami ilyen bonyolult:

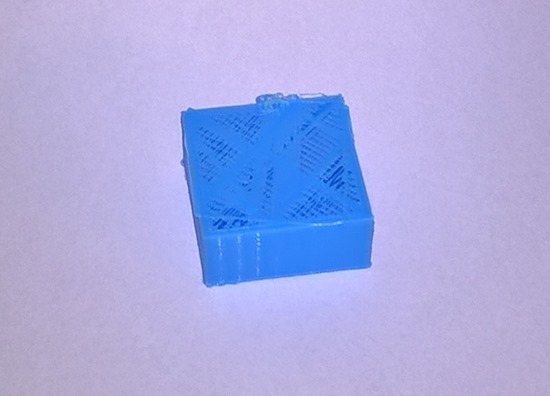
Egy pontosan 20×20×20 milliméteres kockát akartam nyomtatni, ami nem tűnik nehéz feladatnak. A nyomtatás igen jónak indult, ám végül csak ez lett belőle:

Az ok ugyanaz: a tárgy elmozdult a tárgyasztalon.
Ezzel együtt a nyomtatás nem volt teljesen hiábavaló, mert ebből is tanultam két dolgot:
- Ez a nyomtató meglepően pontos. Hagyományos kézi sublerrel mérve a kocka alapjai 20,0 × 20,0 milliméteresek. A második tizedesjegynél biztosan van eltérés, de az már nekem belefér.
- Nem élhetek hajlakk nélkül!
3. Kábelvezető
A 3D nyomtató tulajdonosok előszeretettel nyomtatnak 3D nyomtató alkatrészeket. Vagy azért, hogy tuningolják a nyomtatójukat, vagy azért, hogy valami problémát küszöböljenek ki. Az én esetemben az utóbbi fordult elő, a mozgó tárgyasztalhoz vezető kábel ugyanis előszeretettel akadt be a nyomtató vázának egyik merev sarkába. Persze nem én voltam az első, aki ezt tapasztalta, van már rá megoldás a Thingiverse-en:

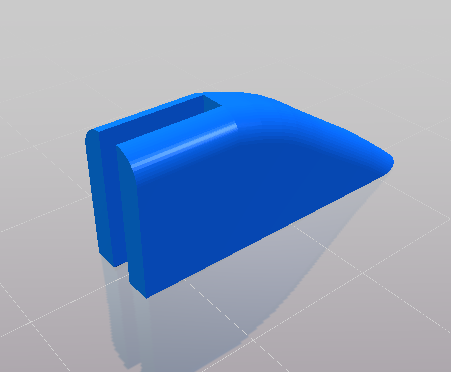
Letöltöttem, és alig pár perc alatt sikeresen ki is nyomtattam:

Ezen a képen, ilyen brutálisan felnagyítva (az eredeti kb. 3 × 1 cm) nem tűnik valami szépnek, a valóságban azonban egészen rendben van. Tökéletesen illeszkedik, és ami még fontosabb, tökéletesen működik is.
Ez volt az első sikeres nyomtatásom, és persze ebből is tanultam:
- A 3D nyomtatással valóban meg lehet oldani valós problémákat, viszonylag gyorsan. Persze ezt a modellt valakinek el kellett készítenie, de már rengeteg modell érhető el a neten, és nagyon jó esély van rá, hogy a te problémádba más már belefutott, és rajzolt hozzá egy modellt. Lelőhelyekből nekem legjobban a Thingiverse jött be, de sokan a YouMagine-re esküsznek, míg mások az Instructablest preferálják. Persze rengeteg ilyen gyűjtemény oldal van.
- A sikeres nyomtatás egyik oka, hogy végre nem volt gondom a tárgyasztal tapadásával. Egyrészt mert 70°C-ra fűtöttem, másrészt mert követve az egyik legjobb népi praktikát, hajlakkot fújtam rá nyomtatás előtt. Igen, kutya közönséges hajlakkot. Soha nem gondoltam volna korábban, de Garnier Fructis Extra Strong hajlakk van az asztalomon, és nem csak, hogy minden nap használom, de nem tudok nélküle élni! (Kérem ezt a mondatot senki ne ragadja ki a környezetéből.) Annyira jól működik, hogy meleg tárgyasztalról le se tudom vésni az eredményt, meg kell várnom, amíg lehűl a nyomtató, akkor viszont egy jól irányzott pofonnal simán lejön.
Na, itt tart ma a 3D nyomtatás: hajlakk és pofon kell a sikerhez (vö. a 2D nyomtatás mennyire sima ügy ehhez képest).
4. Szintező csavar
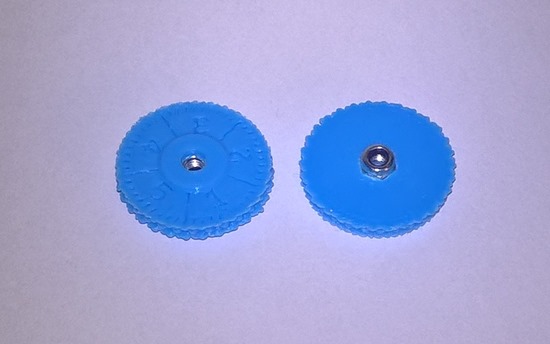
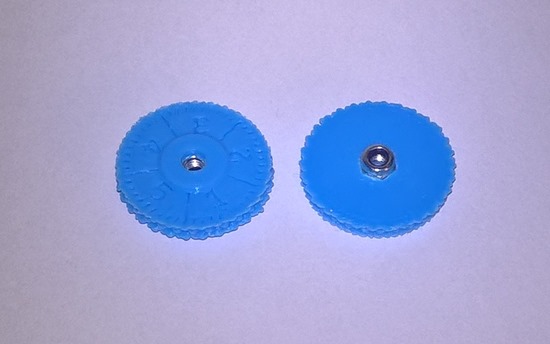
Megörülve a sikeres nyomtatásnak, és megmámorosodva a nyomtató tuning “képességeimtől”, következőként ezt a modellt nyomtattam ki:

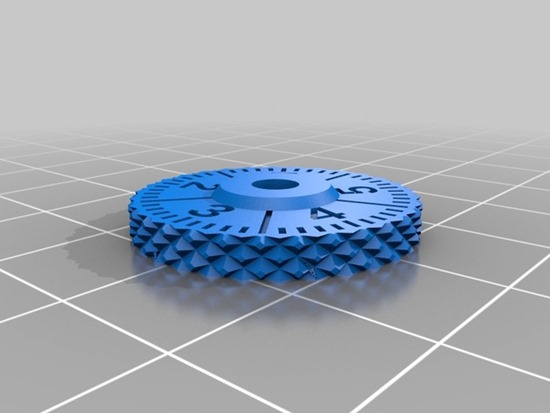
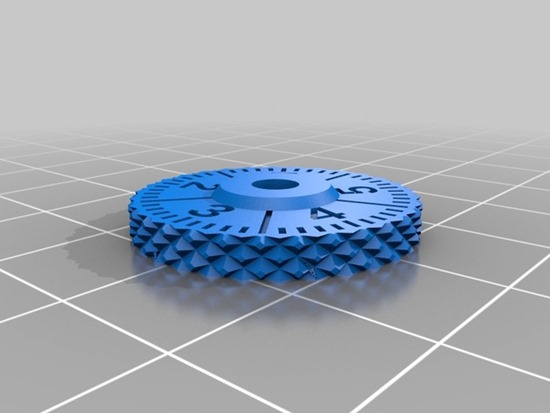
Ilyen lett az eredmény:

Ez egy kézzel tekergethető csavar anya, ami jelentősen egyszerűsítheti a tárgyasztal szintezését, különösen, ha önzáró anya kerül bele.
A nyomtatás a korábbiak alapján már sima ügy volt, de emlékezetes:
- Azt hittem, szét fog esni a nyomtató, annyira rázkódott a modell szélén lévő apró kiszögellések nyomtatása közben. Elsőre nagyon meglepett, de azóta más modellnél is találkoztam vele, és eddig minden rendben van.
- Az ennyire apró részletek nem lesznek tökéletesek, hiába állítom 0.1 mm-re a rétegvastagságot. Itt főként a felületből “vésett” számokra és rovátkákra gondolok, amiket a nyomtató nem kimar, hanem a következő réteggel körberajzol. Bár olvashatóan látszanak a számok és a jelölések, a számok vonalának a vastagsága nem egyenletes – de persze ez csak közelről megnézve látszik.
- A modellnek a tárgyasztallal érintkező része igen minimálisan, de kicsit “szétfolyik”.
- Ilyen rücskös szélű modellnél nem célszerű karimát (brim) nyomtatni, mert nem lehet szépen leválasztani.
- A fém csavar tökéletesen illeszkedik a műanyagba, pontosabban alig tudtam belepasszírozni, de utána nagyon jól szorul. Ehhez biztosan a tervező kitartó kísérletezése kellett, de a végeredmény nagyon jó. Mindenféle ragasztó nélkül jól kombinálható a műanyag és a fém.
5. Lehetetlen fecskefarok csapolás
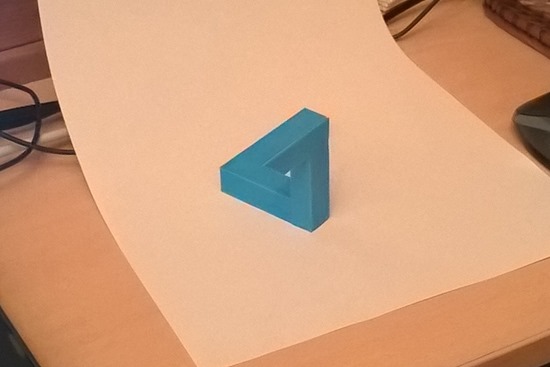
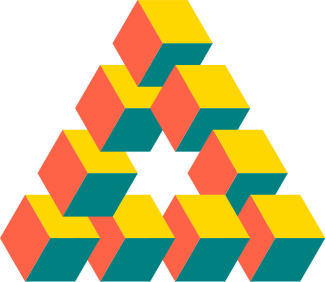
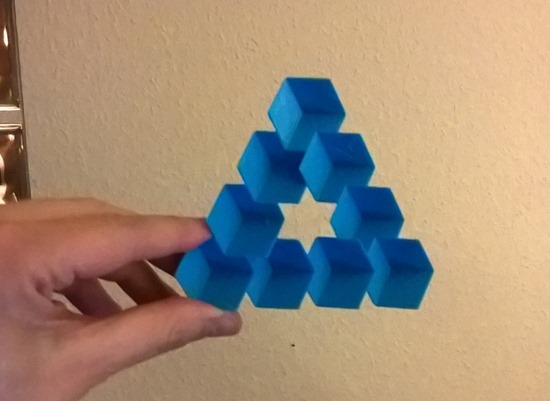
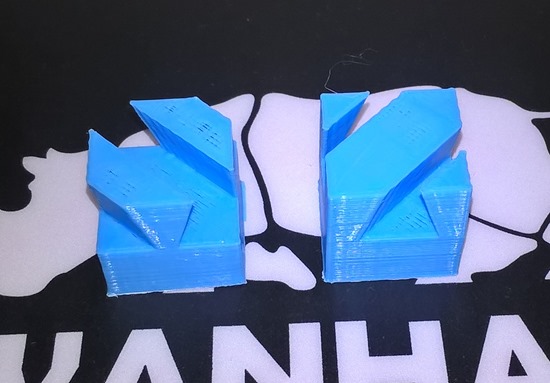
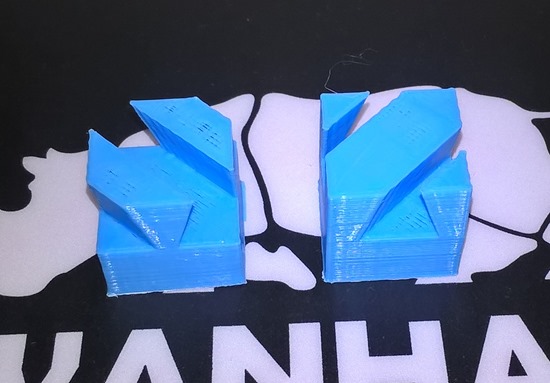
Ennyi tisztán praktikus nyomtatás után a választásom egy szórakoztató modellre esett, ami a hagyományos fecskefarok csapolásnak egy lehetetlennek tűnő változata:

Nekem nem volt bátorságom nyomtatószálat cserélni, ezért egyféle anyagból nyomtattam ki a modell két felét:

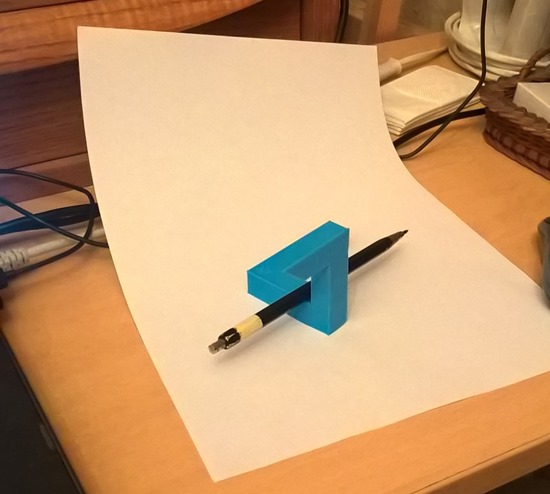
Amik tökéletesen illeszkednek:

Elégedett vagyok az eredménnyel, pontos, és pont annyira laza, amennyire kell.
De:
- Majdnem letörtem a modell egyik sarkát, miközben próbáltam lefeszegetni a tárgyasztalról, annyira jól fogta a hajlakk. Azóta nem feszegetek semmit, inkább várok, amíg lehűl a tárgyasztal.
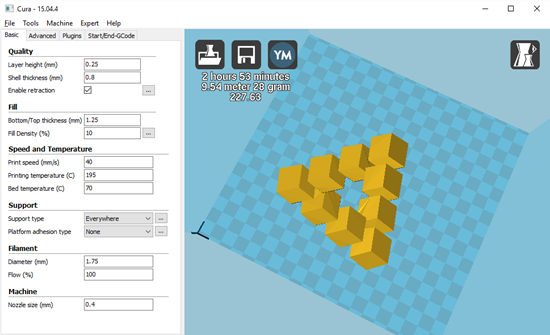
- A felső képen látszik, hogy nem tökéletes a tárgy teteje. Úgy állítottam be a szeletelő programot, hogy 10% legyen a modell kitöltése, azaz ne legyen tömör, mert itt nem szükséges akkora szilárdság, viszont így gyorsabb lesz a nyomtatás, és kevesebb nyomtatószálat használ. Arra viszont nem gondoltam, hogy ha az üreges modellt nem fedem be elég vízszintes réteggel, akkor ott be lehet látni, nem lesz tökéletes a fedés. Ezt okozhatja az, hogy a nyomtatófej nem nyom elég nyomtatószálat (under extrusion), aminek a módosítása viszont a modell minden részére kihatna, ezért inkább azt a megoldást választottam, hogy a következő nyomtatásoknál emeltem az alsó és felső rétegek számát (Bottom/Top thickness beállítás Cura-ban).
6. Microsoft Band töltő
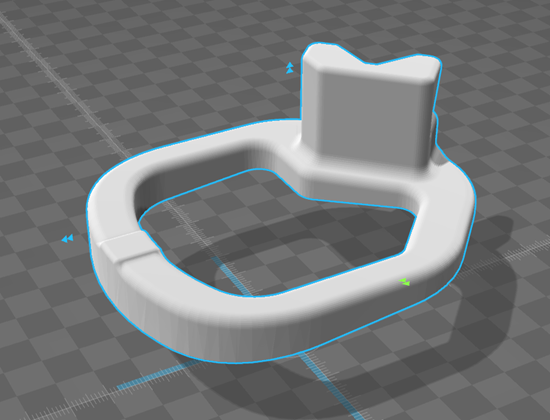
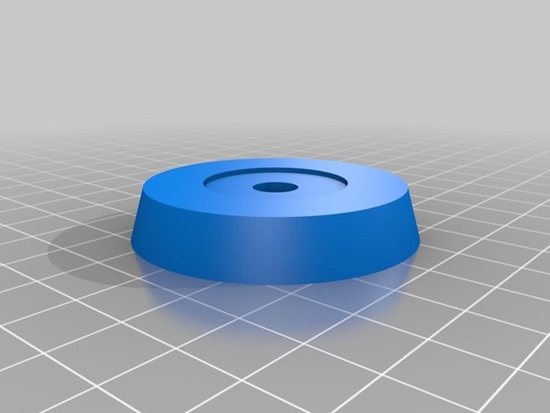
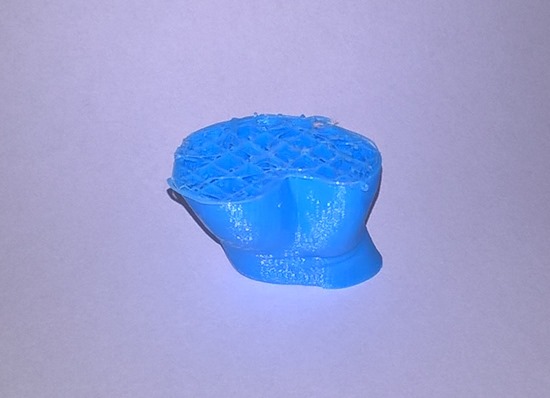
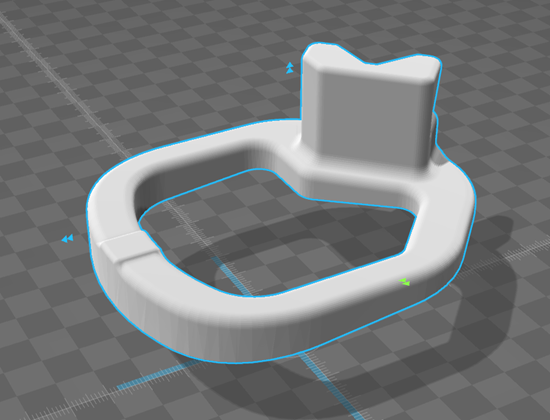
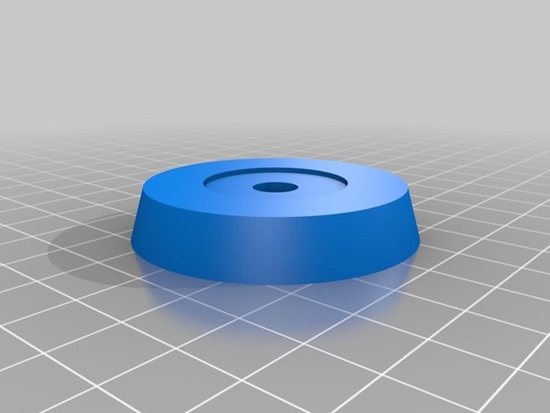
Ennyire kísérletezés után ideje volt valami mindennapi használati tárgyat is nyomtatni, így rögtön felcsillant a szemem, amikor megláttam ezt a modellt (a képet a Microsoft 3D Builderéből fotóztam, ami egy egészen jó program):

Ez egy dokkoló, amibe beleteheti az ember tölteni a Microsoft Band típusú okosóráját. Mivel a modell hátulja tartalmaz közvetlen alátámasztás nélküli vízszintes felületeket, ezért úgy döntöttem, hogy támaszanyagot fogok nyomtatni. Ilyen lett az eredmény:

Tanulságok:
- A támaszanyag lutri. Lehet, hogy nem is kellene (ennél a modellnél talán elhagyható lett volna), de ez sajnos csak nyomtatás után derül ki. Modelltől függően néha nagyon egyszerű eltávolítani, néha viszont nagyon macerás. Itt például nekem ezt az üreget teljesen meg kellett tisztítanom, hogy be tudja fogadni a töltő csatlakozóját, és ez a kicsi, íves felületek miatt nagyon nehéz volt, majdnem addig tartott, mint a nyomtatás.
- A ferde felületek lépcsősek lesznek, még akkor is, ha nagyon kicsi rétegvastagsággal nyomtat az ember. Ezt lehet csiszolni, ABS-nél acetonozni, vagy csak simán el lehet viselni. Indusztriális dizájn. Ki tudja, a látszó beton és a dekor rozsda után lehet, hogy ez lesz a következő trend. A lényeg, hogy számítani kell rá. Ennél a modellnél elvileg meg lehet azt tenni, hogy elforgatom úgy, hogy ne az alja, hanem a teteje legyen párhuzamos a tárgyasztallal, így az aljára kerülnek a lépcsők (persze akkor sok támaszanyag kell alulra).
7. Gombfoci
Erre azért vagyok büszke, mert ez volt az első, amikor nem csak letöltöttem valamit, hanem nulláról megalkottam, kinyomtattam, majd fel is töltöttem, hogy mások is használhassák. Ez az ultrabonyolult test egy gombfoci játékos:

A 3D modellt SketchUpban rajzoltam, amit már korábban is használtam asztalosmunkák modellezésére, mert pontosan lehet vele rajzolni (megadhatók a méretek). Letölthető hozzá egy SketchUp STL nevű plugin, ami képes a modellből STL fájlt generálni, amit már a 3D nyomtatós szeletelő programok ismernek, így a tervezéstől a nyomtatásig végigvihető a folyamat, és végül a folyamat minden fájlját fel lehet tölteni a Thingiverse-re.
Persze ez sem ment simán:
- A SketchUp hátránya, hogy nagyon kis méreteknél néha bénázik. Ezt a programot eredetileg építészeknek tervezték, márpedig ők nagyon ritkán akarnak tizedmilliméteres pontosságot. Ennél a modellnél az lett volna az egyik feladat, hogy lekerekítsem a felső sarkot kb. fél milliméterrel, és bár ezt egy csiszolópapírral sokkal egyszerűbb megcsinálni, úgy gondoltam, hogy belerajzolom a modellbe, hogy dokumentálva legyen. Ezen a feladaton a SketchUp Follow Me eszköze látványosan elbukott, szétesett a modell. Fórumok szerint ilyenkor a bevált gyakorlat a modell ezerszeres felnagyítása, majd kicsinyítése.
- Nyomtatás után a belső méretek, a lyukak némileg kisebbek lesznek. Ez ismert tény a 3D nyomtatás világában, olvastam már róla, hogy talán orvosolni is lehet, itt nekem annyira nem volt kritikus, hogy a belső és a külső méret is pontos legyen.
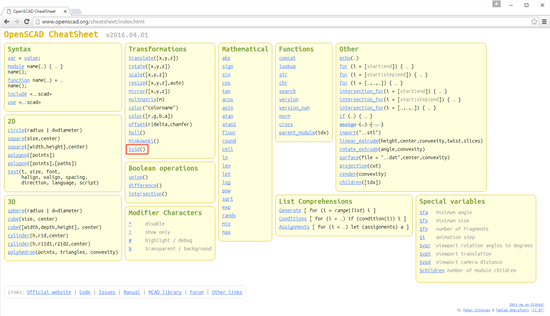
- Rajzolni nagyon szeretek SketchUpban, de egy modellt módosítani nagyon nem, mert nehézkesnek találom. Bár már korábban is belefutottam az OpenSCADbe, Gömöri Zoli felhívta rá a figyelmemet, hogy lehet, hogy jobban járok, ha rajzolgatás helyett inkább programkóddal írom le a modellt. És valóban, rászánva egy fél napot a tanulásra, mára sok esetben az OpenSCAD tűnik jobb megközelítésnek az egyszerű módosíthatósága miatt. A modellek testreszabhatósága a Thingiverse-en pedig briliáns ötlet!
Időközben készítettem még egy gombfoci modellt, akinek kapusra van szüksége, innen tudja letölteni.
8. Nyomtatószál csipesz
Van 5 percem, mit is nyomtassak? Biszbaszt:

Persze meg tudom magyarázni: olvastam róla, hogy probléma lehet abból, ha a nyomtatószál fellazul a tekercsen, ez a kis mütyür pedig ezt segít elkerülni. Kinyomtatva ilyen lett:

A végeredmény jó, működik, az anyag meglepően rugalmas.
A tanulság pedig az, hogy a képen is látható karima (brim) nem jó ilyen kicsi dolgokhoz, a tutaj (raft) sokkal könnyebben és szebben leszedhető.
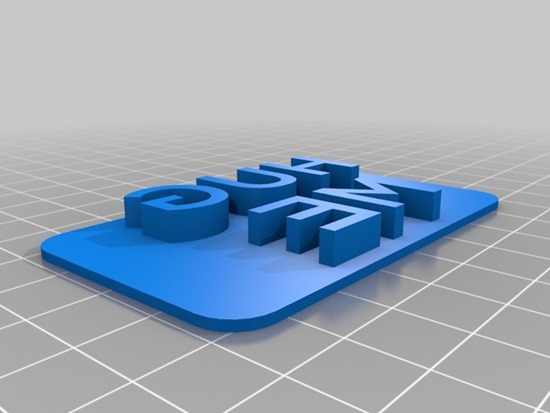
9. Billog
A 3D nyomtató tökéletesen alkalmas felesleges dolgok nyomtatására, például készíthetünk vele Valentin napra nyomdát, amivel a pirítósunkat billogozhatjuk meg:

Ezt viszonylag nagy, 0.3 mm-es rétegvastagsággal nyomtattam, arra számítva, hogy majd igen csúnya lesz (ami ennél a felhasználásnál belefér), de végül egészen jó lett az eredmény. Ez valószínűleg a modell egyszerűségének köszönhető, hiszen nincsenek benne hidak és ferde felületek.
10. Raspberry Pi doboz
A Thingiverse-en rengeteg dizájnt találhatunk kedvenc Raspberry Pi-nk becsomagolására, én végül ezt választottam a szerelhetősége és a felszerelhetősége miatt:

A modell több részből áll, külön kell nyomtatni az alját és a tetejét. Bele lehet csavarozni a panelt, és végül össze lehet csavarozni a két oldalt.
A “projekt” végére itt is okosabb lettem:
- Rettenetesen sokáig tartott a nyomtatás, mivel gyakorlatilag tömör lett a végeredmény. Nem tanulmányoztam alaposan a modellt nyomtatás előtt, viszont a korábbiak alapján elég sok vízszintes réteget állítottam be. A nagy, egybefüggő vízszintes felületek nyomtatása sok időt vett igénybe. Simán lehetett volna kevesebb vízszintes réteget nyomtatni, ez a modell elbírta volna.
- Amit viszont alig viselt el, az a falak feszegetése. Amikor ugyanis le akartam szedni az eredményt a tárgyasztalról, persze a függőlegesen álló falaknál fogtam meg, és ott kezdtem ráncigálni, ami kis híján a rétegek szétválásához vezetett. Az ilyen vékony falaknál erre vigyázni kell.
- Legközelebb alaposan megnézem, hogy a modell tervezője milyen csavarokat ajánl. Ha nem metrikusakat, akkor inkább keresek másik modellt, mert nagyon nehéz az inchben megadott méretekhez hasonlót találni.
11. Malac
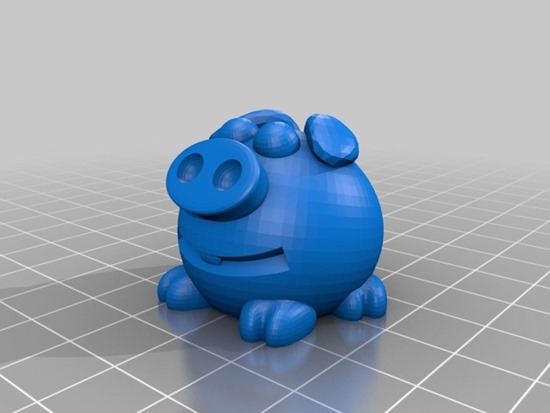
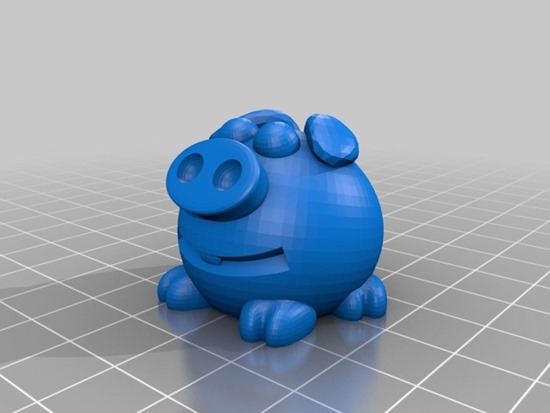
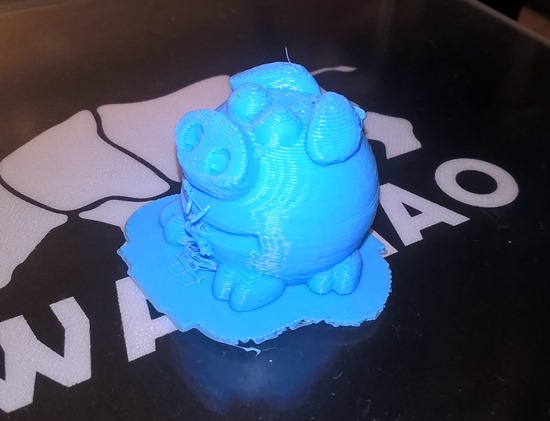
Ez az ülő röfi ajándékba készült:

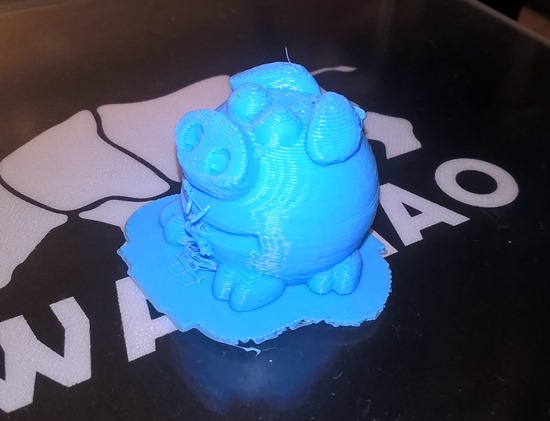
Ilyen lett kb. 35 percnyi nyomtatás után, 0.3 mm rétegvastagsággal:

Ezen a fotón megint csúnyábbnak tűnik az eredmény, mint a valóságban, hiszen ott sokkal kisebb a tárgy. A rétegek nem lettek ennyire zavaróak, bár az igaz, hogy a 0.3 mm ilyen íves tárgynál már túl sok. A malac elején látható bajusz és szakáll támaszanyag akart lenni az orra alá, de egyrészt nem sikerült rendesen kinyomtatni, másrészt feleslegesnek is bizonyult.
12. Imbuszkulcs tartó
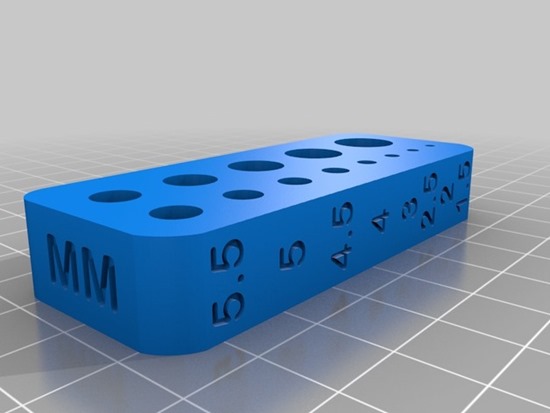
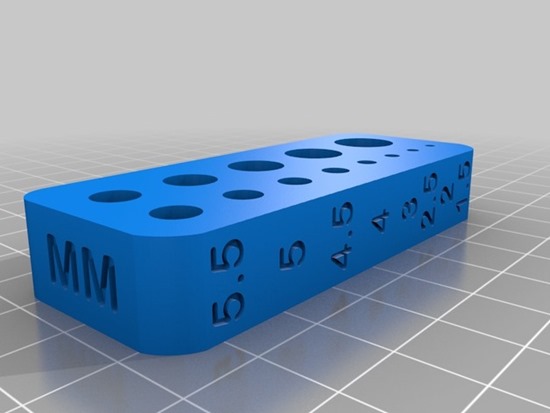
A következő kísérlet majdnem teljes kudarc lett. Ezt a modellt akartam kinyomtatni, ami egy praktikus tároló imbuszkulcsok számára:

A korábbiakból tanulva itt már óvatosabb voltam, és alaposabban szemügyre vettem a modellt nyomtatás előtt.
Bár a Thingiverse-en számtalan fotó bizonyítja, hogy ez egy használható modell, amikor én Cura-ban megnyitottam, olyan aprónak tűnt, hogy rögtön gyanússá vált. A hozzászólásokat elolvasva hamar kiderült, hogy ez másnak is probléma, és az oka az, hogy a szerző amerikai mértékrendszerben dolgozott, azaz a modellben a méretek nem milliméterben, hanem inchben vannak. Szerencsére ezt könnyű orvosolni, a szeletelő programban simán felnagyítottam a modellt 25.4-szeresére, és máris jónak látszott a méret.
Ezután azonban tovább vizsgálódtam, és a rétegek ellenőrzésekor kiderült, hogy a Cura a modellen lévő lyukakból mindössze hármat vett észre. Betöltöttem a modellt más szeletelő programba, ám ott is hasonló eredményt kaptam. Mivel a fotók nagyon meggyőzőek voltak az oldalon, egy kicsit bíztam benne, hogy csak a szeletelő programok megjelenítése hibás, ezért próbaként kinyomtattam pár réteget, és így nagyon hamar egyértelművé vált, hogy nem a megjelenítéssel van gond, hanem a modellel.
Ez időnként előfordul, és szerencsére vannak javítási lehetőségek. A Microsoft 3D Builder programja megnyitás után automatikusan felkínálja a modell javítását, de használhatjuk a Netfabb által készített, és Microsoft Azure-ban futó Model Repair Service-t is. Sajnos ebben az esetben egyik sem segített, a modell hibás maradt, így nem maradt más lehetőségem, mint hogy szomorúan lemondtam a nyomtatásról.
Előtte azonban még megírtam a tapasztalataimat egy kommentben a szerzőnek, illetve a többi Thingiverse felhasználónak, hogy másnak ne kelljen ugyanezt az utat végigküzdenie. Alig telt el pár nap, és jött az alábbi válasz a szerzőtől:
“Fixed the issues many of you were speaking about. I was using a slicer software with a repair feature built in, so I was overlooking the issue. Everything should be good now. Uploaded the print in MM too. Thanks for all the feedback. Let me know if you have any more issues. ”
Azaz hallgatva a visszajelzésekre utánajárt a problémának, kijavította, és feltette a modellt olyan formában, hogy az többeknek hasznos legyen. Az is kiderül a hozzászólásból, hogy a szerzőnek azért nem tűnt fel a hibás modell, mert az ő szeletelő programja automatikusan javította azt. Tehát neki nem volt semmi gondja, hagyhatta volna az egészet úgy, ahogy neki jó, de ő mégis vette a fáradságot, és feltöltötte a javított verziót is, mert mások csak azt tudják használni. Ez a hozzáállás nagyon tetszik!
Ismét felcsillant a remény, hogy ezt is sikerül kinyomtatni!
13. Menő Manó
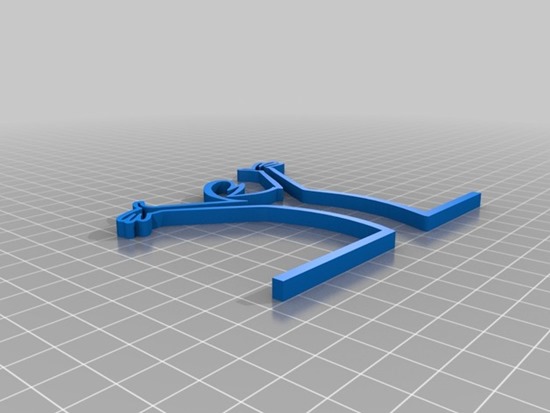
Gyerekkorom nagy kedvence, az olasz Osvaldo Cavandoli alkotása; amikor megláttam, nem tudtam ellenállni neki:

Lekicsinyítettem a modellt, és alig 20 perc alatt el is készült:

Ennek a nyomtatásnak két tanulsága volt:
- A PLA ilyen méretekben meglepően rugalmas.
- Aki ezt meglátja az asztalomon, rögtön beleszeret a 3D nyomtatásba 🙂
14. Villáskulcs tartó
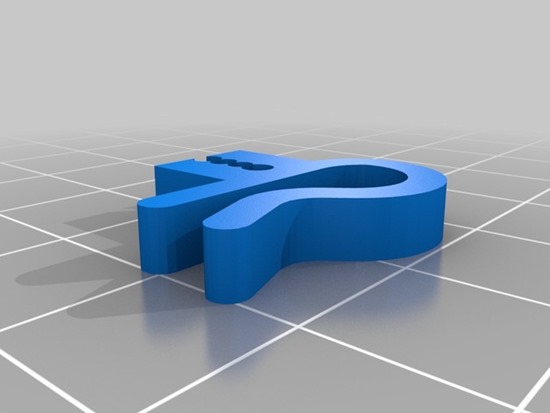
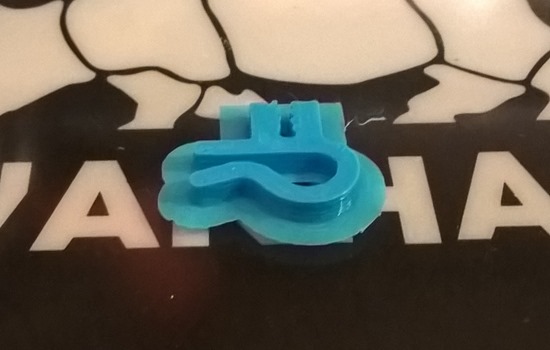
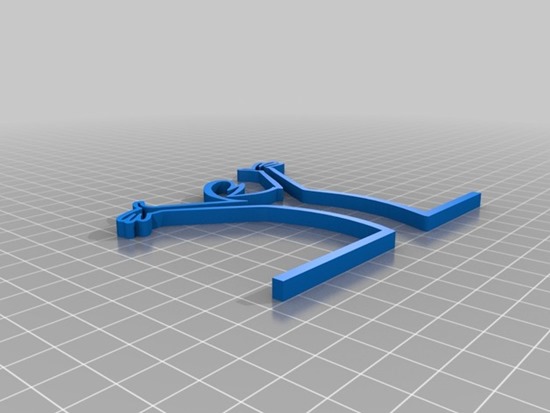
Ez a nyomtatás is a másik hobbimhoz kapcsolódik, ugyanis némi bosszankodás után arra jutottam, hogy kellene egy normális tartó a villáskulcsaim számára, és ehhez találtam ezt a modellt:

Így néz ki a modell:

A nyomtatás gyönyörűen sikerült, minden részletével meg voltam elégedve. Aztán belepróbáltam a legnagyobb villáskulcsomat a legnagyobb helyre, és csodák csodája szépen bele is passzolt. Sőt, igazából még lötyögött is egy kicsit, ezért áttettem a mellette lévő helyre. Na ezt nem kellett volna. Ott ugyanis már feszült, és egy pillanat alatt el is tört a modell. A legkisebb erőltetéstől kitört a fésű foga.
A dolog nyitja igen egyszerű. Úgy nyomtattam a tárgyat, ahogy a modellben szerepelt, nem forgattam semerre. A 3D nyomtatásnál a rétegek közötti tapadás viszonylag gyenge, azaz ha van megfelelő erő, akkor a rétegek szétválaszthatóak. Ennél a modellnél a vízszintes alap és a függőleges “fogak” találkozásánál nagyon kicsi a felület (különösen, ha nem tömör a nyomtatás), és ahhoz képest nagyon nagy az erőkar. Mindenféle erőlködés nélkül, ujjal ki lehet törögetni a fogakat.
Így, ebben a formában ez a tárgy nagyon szép, ám teljesen használhatatlan lett. Amint lesz egy kis időm, újra meg fogom próbálni, ám ezúttal elforgatom majd a modellt, és az oldalára állítva fogom nyomtatni.
15. Könyök
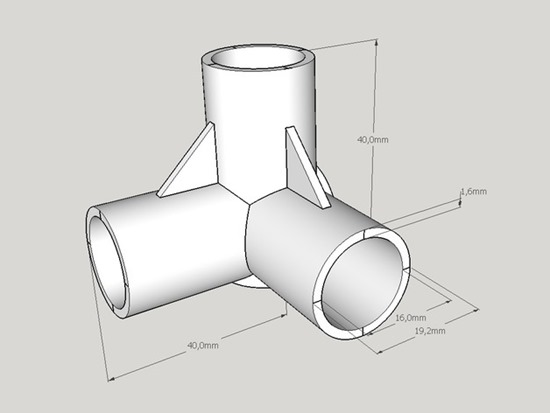
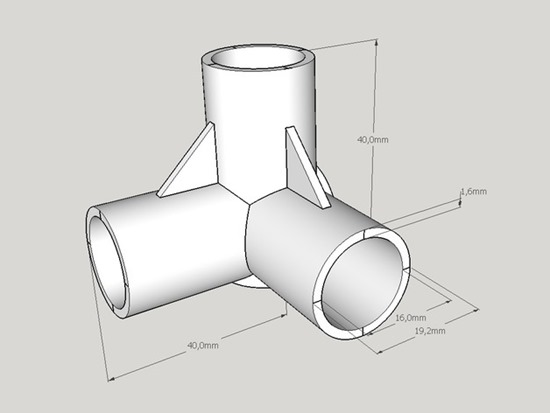
Egy másik házi projekt kapcsán felmerült az igény, hogy össze kellene tudni kapcsolni három darab 16 milliméteres fém csövet, például műanyag sarkokkal, ezért megterveztem hozzá ezt a modellt:

A modell SketchUpban készült, és már ott sokat tanultam azzal kapcsolatban, hogy egy hengert milyen nehéz jó helyen megfogni, és a térben pontosan forgatni.
Számítottam rá, hogy a hengerek belső átmérője a nyomtatás után kicsit kisebb lesz, mint a modellben, ezért különböző méretű kicsi hengerek próba nyomtatásával kísérleteztem ki a megfelelő méretet. Ez a módszer bevált, merem ajánlani. Azt azonban elfelejtettem, hogy a modell sajátosságaiból adódóan a háromféle lyuk biztosan nem lesz azonos méretű. A függőlegesen álló hengert nagyon pontosan tudja nyomtatni a gép, hiszen az rétegenként egy fekvő kört jelent, ami nem probléma. Nem úgy a másik két hengert, ott ugyanis sok, pontosan pozícionált rétegnek kell kiadnia a henger álló kör metszetét, ami sikerülhet jól, de szinte biztosan nem lesz tökéletes. És akkor még arról nem is beszéltem, hogy a behajló részeken valamennyi anyag lógás is várható. Magyarul aki lyukakat ilyen helyzetben nyomtat, az számítson torzulásra.
Ráadásul ennél a modellnél is előjön a rétegek közötti tapadás problémája. Ha a vízszintes lyukak mérete nem tökéletes (például anyag belógás miatt), és valaki mégis beleerőlteti az eredetileg pontosan illeszkedő csövet, akkor előfordulhat, hogy ez a sarok idom eltörik, pontosabban a rétegek mentén szétnyílik. (Lehet tippelni, honnan tudom.)
+1 Sarok profil
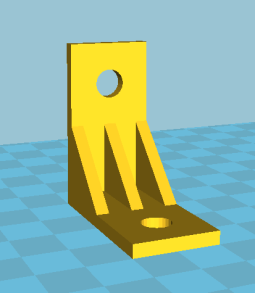
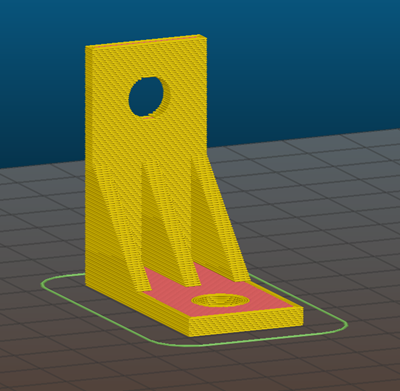
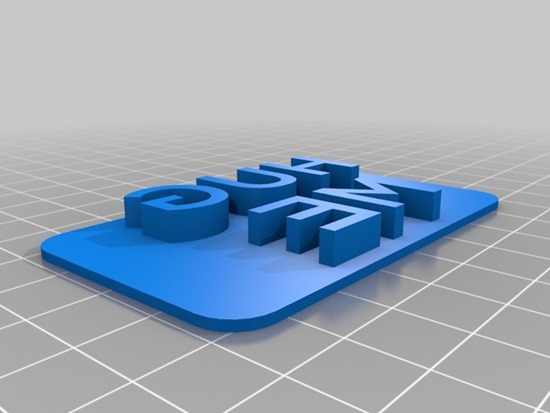
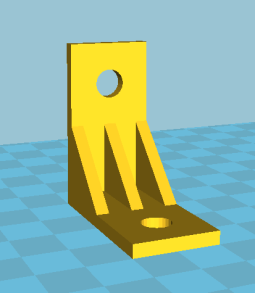
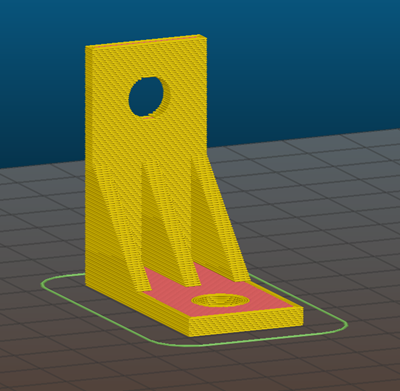
Ezt a formát “megrendelésre” nyomtattam:

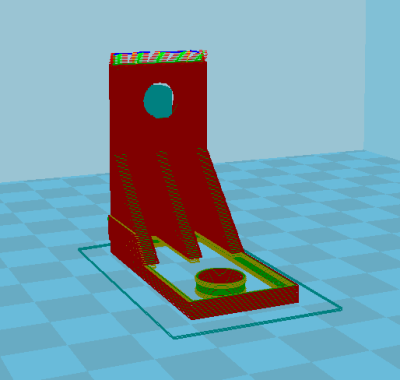
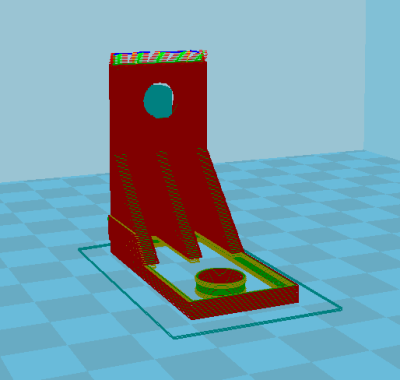
Látszólag igen egyszerű modell, de itt is előjön ám az előbb említett pontos lyuk nyomtatás probléma. Azonban ami miatt idevettem a tapasztalatok közé, az nem is ez, hanem hogy még ez a nagyon egyszerű, nagyon sík modell is képes elromlani. Ez lett belőle ugyanis Cura-ban:

Észreveszed-e a hibát?
Igen, ott a bal oldali függőleges részen van egy kis kitüremkedés. Nem sok, de az a fél milliméter pont elég ahhoz, hogy az a felület ne legyen sík, és esetleg ahhoz is pont elég, hogy túl nagy legyen a kinyomtatott tárgy. Fogalmam sincs, hogy az a dudor minek köszönhető, a Cura egyszerűen odateszi, szerinte az oda kell. A Slic3r jelen esetben jobb munkát végez:

Alaposan meg kell tehát vizsgálni a szeletelés eredményét, még nyomtatás előtt, mert a legváratlanabb helyeken bukkanhatnak fel hibát.
A 3D nyomtatás érdekes dolog, nincs két egyforma feladat, és mindegyikből tanul az ember. Néha nagyon bosszantó, hogy valami nem sikerül se elsőre, se másodikra, az viszont remek érzés, amikor kezedbe veheted azt, ami az előbb még csak a képernyőn létezett.
Technorati-címkék:
3D printing